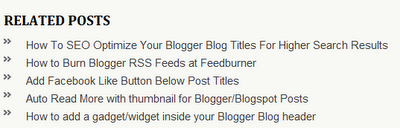
I believe that some of the users would prefer a more simple and clean related posts link version that shows only blogger posts titles, just like me :)) Finally, I found this useful and simple version! Let's see the screenshot below:

How To Add Related Posts Link For Blogger
1) Log in to Blogger. Go to Design --> Edit HTML and tick the "Expand Widget Templates" checkbox.
2) Find this line.
</head>3) Just above it, paste the following code:
<!--Related Posts Scripts and Styles Start-->
<!--Remove--><b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
#related-posts {
background: #F8F8F4;
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts .widget{
background: #F8F8F4;
padding-left:6px;
margin-bottom:10px;
}
#related-posts .widget h2, #related-posts h2{
background: #F8F8F4;
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:#383838;
}
#related-posts a:hover{
color:blue;
}
#related-posts ul{
list-style-type:none;
background: #F8F8F4;
margin:0 0 0px 0;
padding:0px;
text-decoration:bold;
font-size:15px;
text-color:#000000
}
#related-posts ul li{
background:#F8F8F4 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJ5asvu3MfGrzDvgSciyZKYnpb-hQ0kLQE3u0LFEth3B_TFVBJj7tNznP4kQv-YUEc6A3iqToF5OYHGgjsuZBsT-7jP_Qnt6htbfnLxANwK-gFveAMtMXKnZsZqB-S0JKwkx4dWf6gYUQH/s1600/bullet.gif) no-repeat ;
display:block;
list-style-type:none;
margin-bottom: 3px;
padding-left: 30px;
padding-top:0px;}
</style>
<script type='text/javascript'>
var relatedpoststitle="Related Posts";
</script>
<script src='http://helplogger.googlecode.com/svn/trunk/related_posts.js' type='text/javascript'/>
<!--Remove--></b:if>
<!--Related Posts Scripts and Styles End-->4) Find (CTRL + F) this line:
<div class='post-footer-line post-footer-line-1'>If you can't find it, try finding this one:
<p class='post-footer-line post-footer-line-1'>5) Now immediately after any of these lines (whichever you could find) place the code below:
<!-- Related Posts Code Start-->
<!--Remove-->
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'> <b:loop values='data:post.labels' var='label'> <b:if cond='data:label.isLast != "true"'> </b:if> <b:if cond='data:blog.pageType == "item"'> <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=6"' type='text/javascript'/></b:if></b:loop>
<script type='text/javascript'> var maxresults=5; removeRelatedDuplicates(); printRelatedLabels("<data:post.url/>"); </script> </div> <!--Remove--></b:if> <!-- Related Posts Code End-->Note: In order to change the number of maximum related posts being displayed for each label, search for the code max-results=5 and change the number "5" to any desired number.
6) Save Template
That's all ! Have a nice day!!
Reference: Specially thanks to helpblogger
Why you don't use Linkwithin? I think it's quite suitable for blogspot platform?
ReplyDelete@Misterleaf: Haha, because it is annoying sometimes for me.... I don't like that pattern :))
ReplyDelete